1.E-İRSALİYE TASARIMINDA DEĞİŞİKLİKLER
E-İrsaliye tasarımlarımızdaki değişiklikleri Atom, Visual Studio gibi programlarda uyarlayabiliriz.
1.1. E- İrsaliye Firma Genel Bilgileri
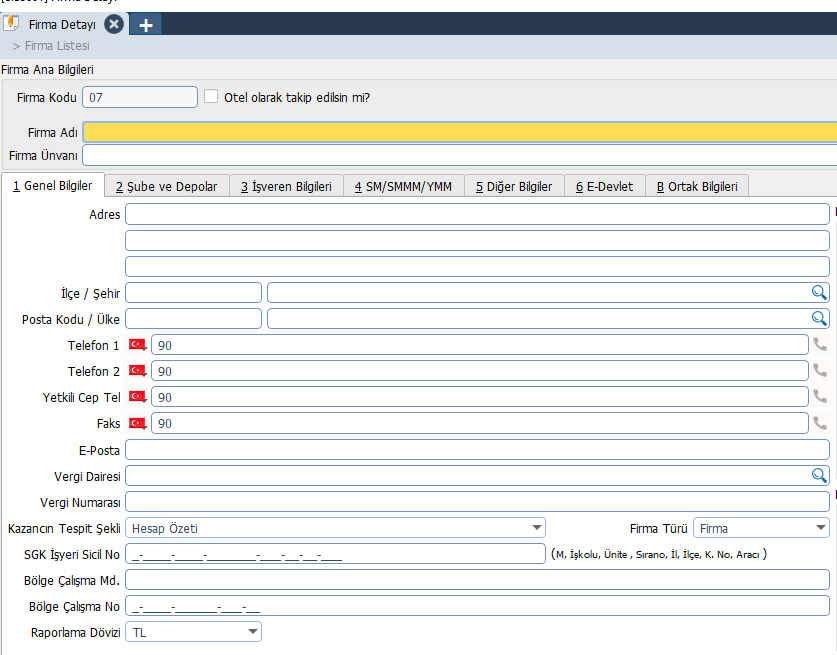
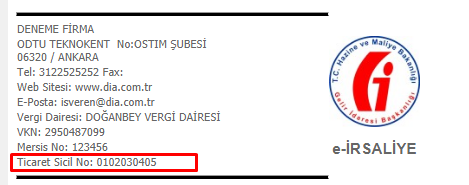
E- İrsaliye tasarımlarımıza; firmamıza ait ünvan, vergi numarası, adres, telefon numarası, web sitesi, email adresi, fax bilgilerini DİA firma kartımızda ki bilgilerden getirtebilmekteyiz. Bu bilgilerde değişiklik yapılmak istendiğinde firmalar yazıp ilgili firma kartının içerisindeki bilgiyi güncellediğimiz de tasarımda o alandaki bilgi yada bilgiler güncellenecektir.

1.1.1. E- İrsaliye Mersis No Güncelleme
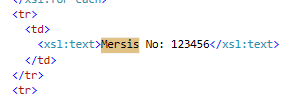
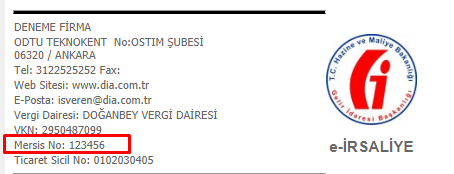
.xslt tasarımımızda crtl+f ile mersis yazıp aratarak Mersis no: …. kısmını doldurabiliriz.


1.1.2. E- İrsaliye Ticaret Sicil No Güncelleme
.xslt tasarımımızda crtl+f ile sicil yazıp aratarak Sicil no: …. kısmına sicil nomuzu girebiliriz.

Kaydettikten sonra tasarımımıza yansıyacaktır.

1.2. E- İrsaliye Tasarımlarında Firma Logosunu Değiştirme
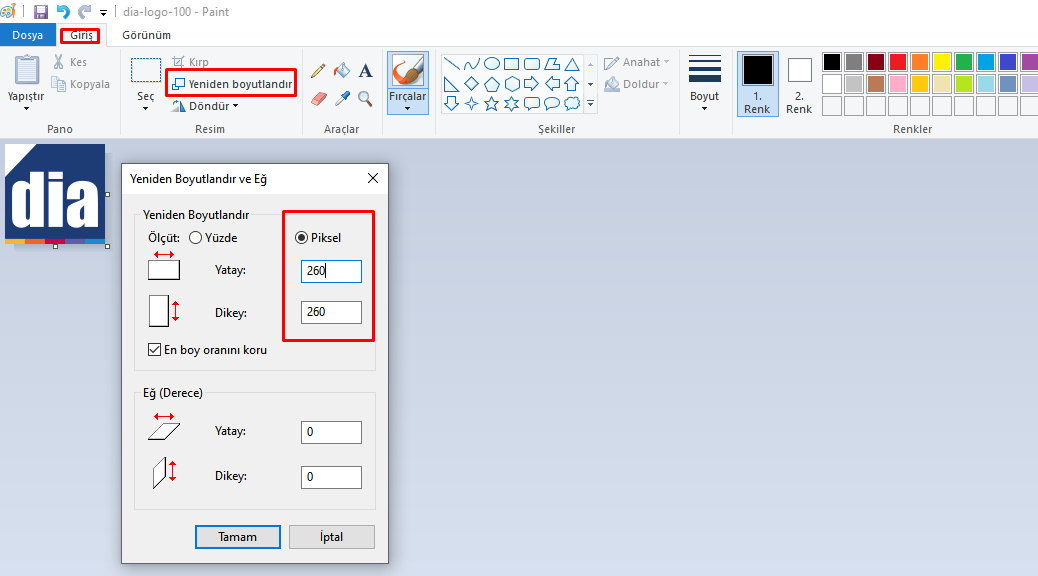
İlgili logomuzu istenilen pixel boyutuna getirmemiz gerekmektedir. (Paint , GIMP gibi yardımcı programları kullanılarak yapılabilir.) Maximum 260 pixel olmalıdır.

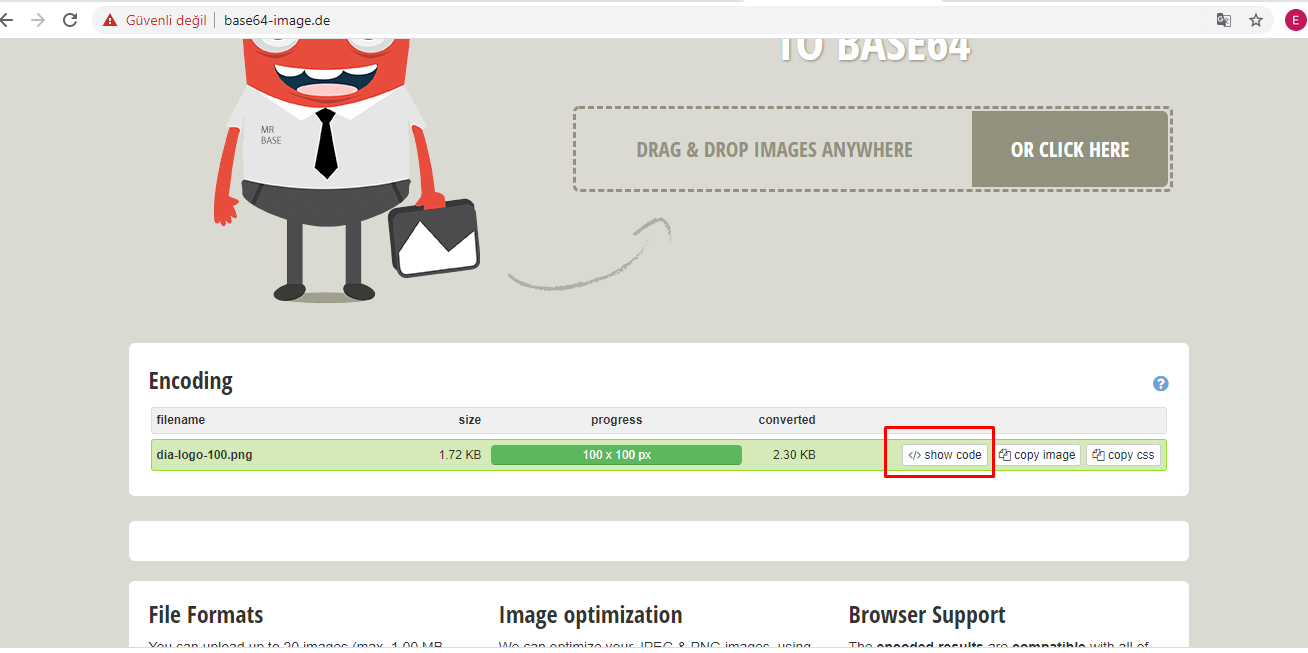
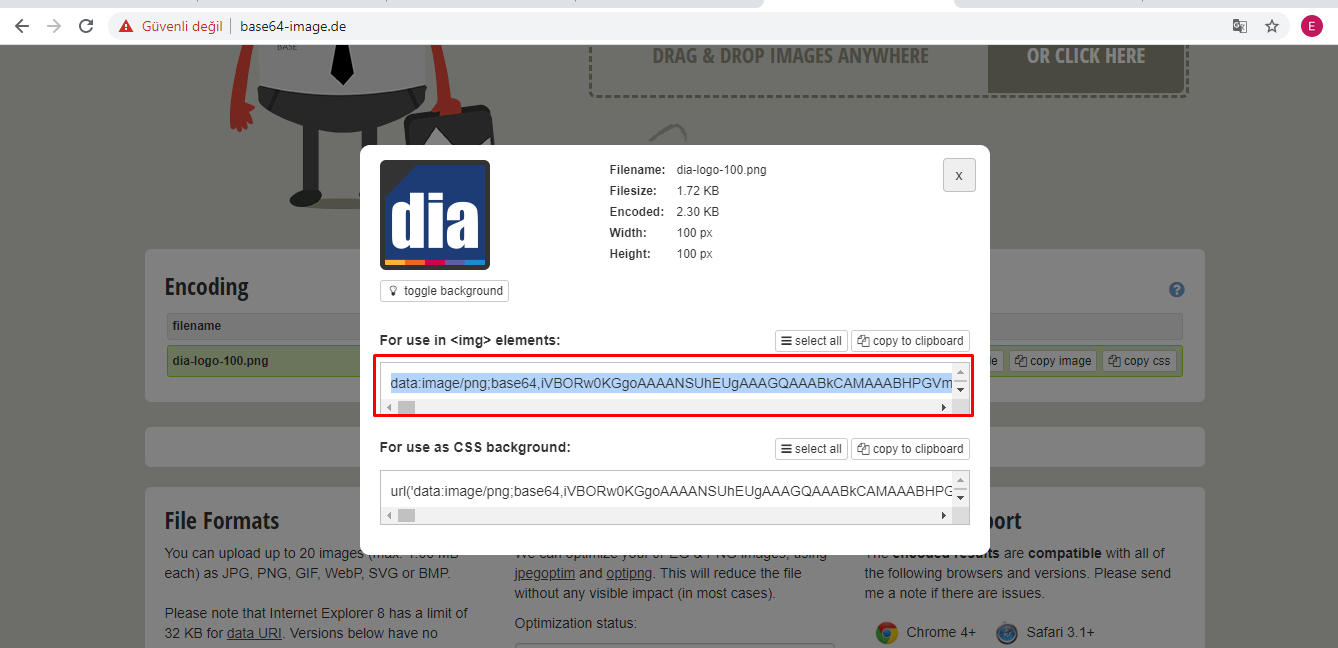
İlgili logoyu jpg, png gibi formatta boyutlandırdıktan sonra https://www.base64-image.de/ link adresi açılır. Resim sürükle bırak yöntemi ile web sayfasına yüklenir. Show code ile logomuzu koda dönüştürmüş oluruz.


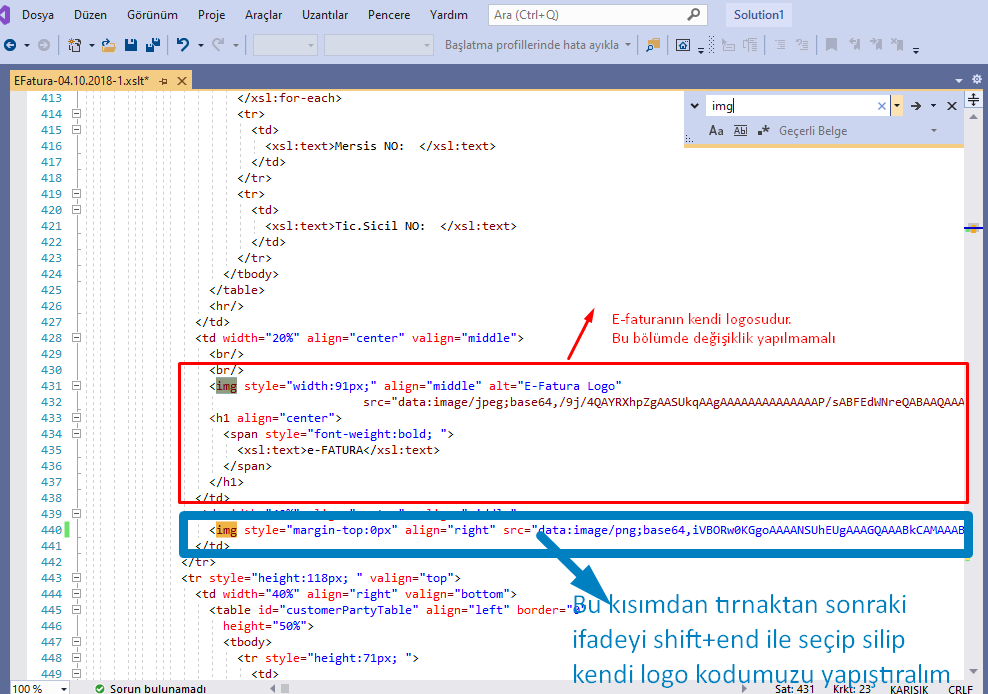
.xslt dosyamızın içerisinde arama bölümüne (ctrl + F) ‘img’ yazılarak resim alanının tagına gidilir. İlk çıkan img etiketimiz e fatura nın kendi logosuna aittir ve o bölümde değişiklik yapılmamalıdır. İkinci bulunan img firma logomuza aittir ve bu alandaki src=”….” tırnaklar arasında kalan kısım shift+end tuşlarıyla seçilir silinir ve kendi logomuzun kodu websitesindeki shox code kısmından kopyalanıp tırnaklar arasına yapıştırılır kaydedilir.


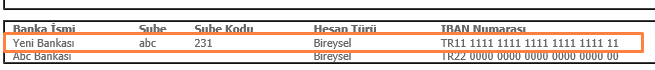
1.3. E-İrsaliye Tasarımlarında Banka Bilgisi Alanı
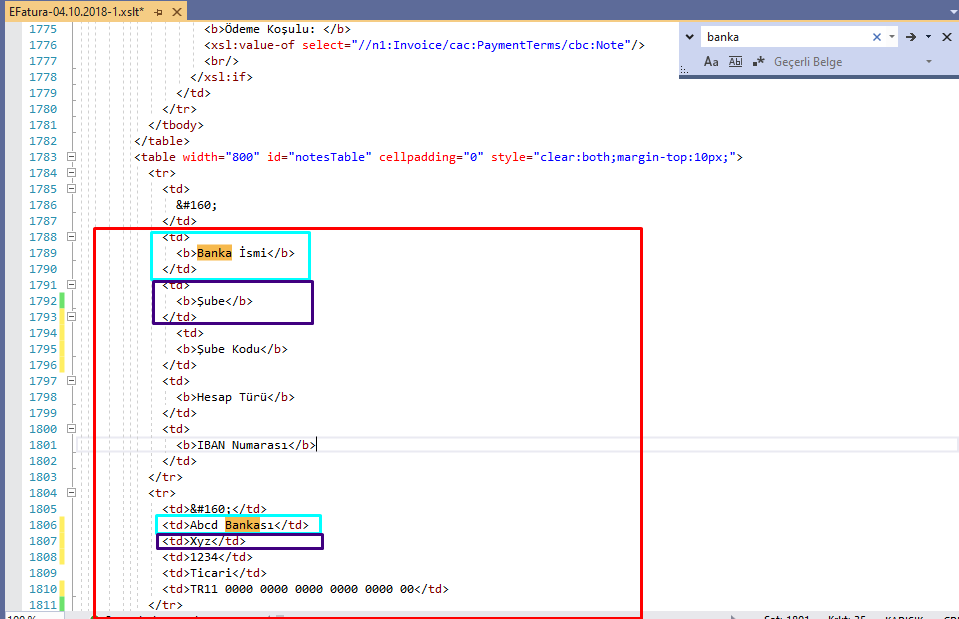
.xslt dosyamızda arama kısmından (Ctrl+F) ile banka olarak aratabiliriz.

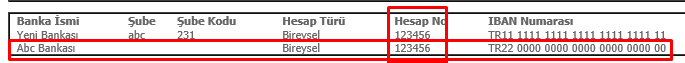
Banka bilgileri için üst kısımda tanımladığımız etiket bilgilerinin karşılığını alt bölümde karşılığını doldurabiliriz. Tabloda üst kısımda tanımlı olan bilginin karşılığı yoksa <td></td> şeklinde tanımlayıp boş bırakabiliriz.


1.3.1. Mevcut Banka Bilgisini Değiştirme
Var olanı değiştirmek için sadece alt kısımdaki bilgileri değitirebiliriz.

Kaydettiğimizde tasarımımıza değişiklik yansıyacaktır. 
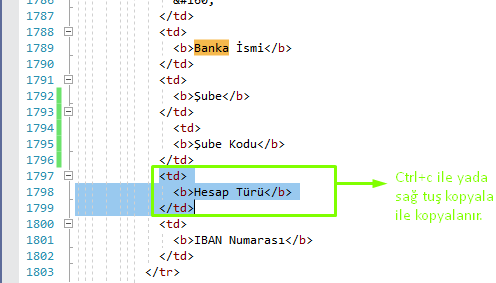
1.3.2. Banka Bilgileri Tablosuna Yeni Başlık ekleme
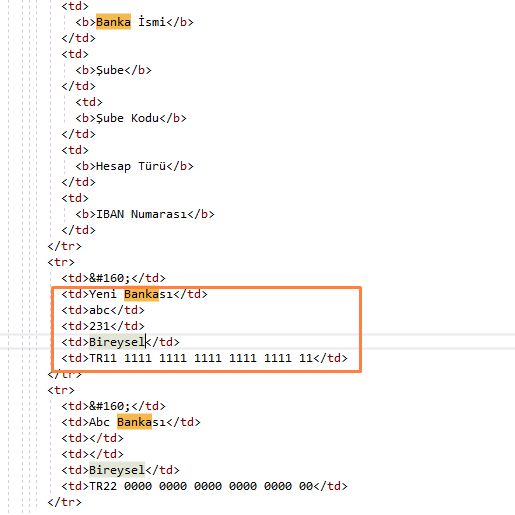
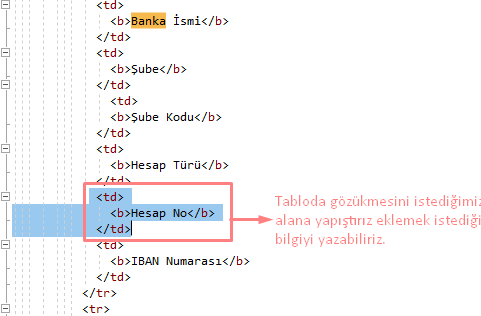
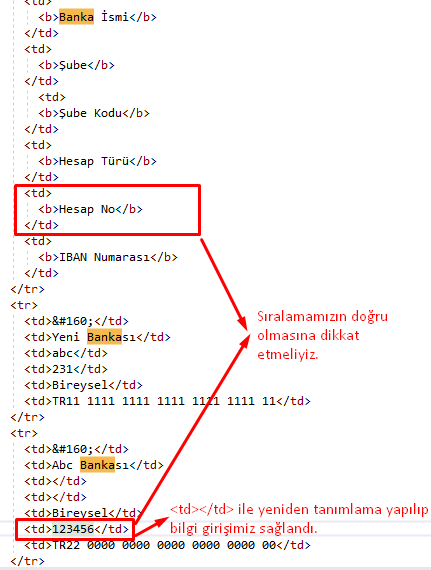
Yeni bir banka bilgisi başlığı eklemek istediğimizde tabloda belirtmemiz gerekir. (hesap adı, iban no, şube kodu, şube adı, hesap no …gibi)


Aynı şekilde tabloda karşılığı olarak gelmesini beklediğimiz bilgiyi girmemiz için aşağı tarafta bilgi girilen alanda kopyala yapıştır yapılır ve karşılığındaki değer belirtilir.


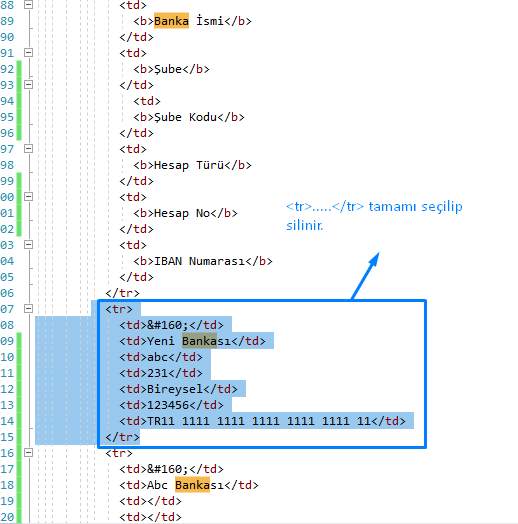
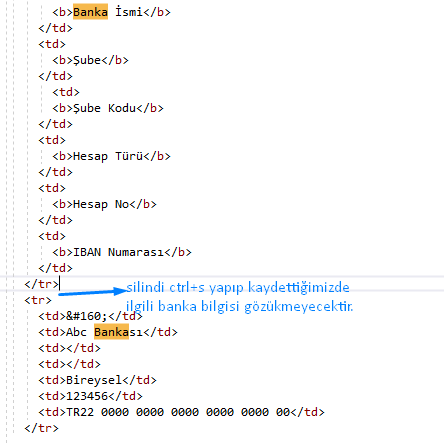
1.3.3. Banka Bilgileri Silme
Banka bilgisi silinmek istendiğinde bilgilerin girildiği alan seçilip delete ile silebiliriz.


![]()
1.4. E- İrsaliye Tasarımında Kolonlar
E-İrsaliye tasarımlarımızda kolonlara ekleme, kolonları silme, genişliğini belirleme ve ondalık (hassasiyet) belirleme işlemleri yapılabilir.
1.4.1. E- İrsaliye Tasarımında Kolon Ekleme
E–İrsaliye tasarımımıza kolon ekleme yapmak için önce başlık tanımımızı yaparız ardından bu başlığın karşılığı olan bilginin nereden alınacağını açıklarız.
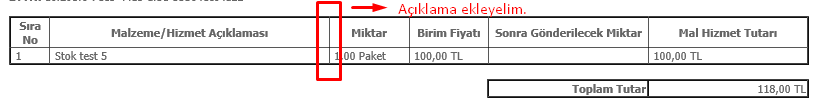
Örnek olarak tasarımımıza açıklama ekleyelim.

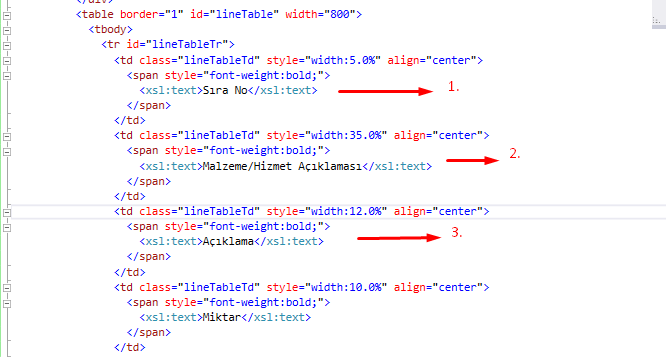
İlk olarak tanımlayacağız alanın kaçıncı kolonda olacağını belirlememiz gerekir. Açıklama kolonumuz beşinci kolonumuz olacaktır. Kod bloğumuzda da o alanı doğru tespit etmemiz gerekir. Kolon tanımlamalarımız kod bloğumuzda BAŞLIKLAR altında bulunmaktadır.

Kod Tanımlanması;
<td class="lineTableTd" style="width:12.0%" align="center">
<span style="font-weight:bold;">
<xsl:text>Açıklama</xsl:text>
</span>
</td>

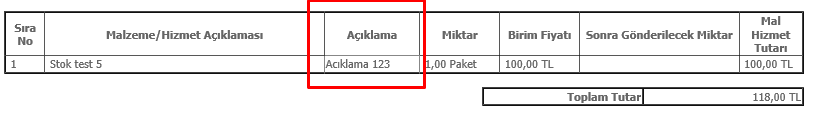
İlgili kod bloğunu yapıştırıp kaydetmemiz yeterli olacaktır.
Şimdi ise bilgiyi nereden getirteceğimizi tanımlayalım. Kod bloğumuzda bu bölüm SATIR DEĞERLERİ altında bulunmaktadır. Üçüncü sütun olduğu için üçüncü alanı bulup tanımlama yapmamız gerekmektedir.

<td id="lineTableTd">
<xsl:value-of select="./cac:Item/cbc:BrandName"/>
</td>

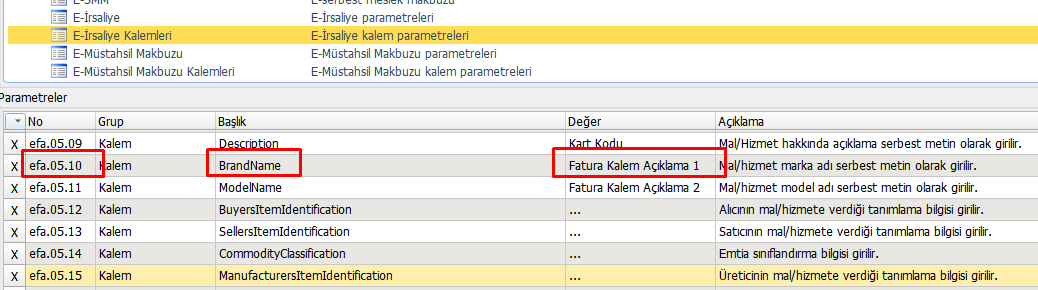
DİA içerisinde sistem parametrelerinden E-irsaliye kalemleri kısmında efa.05.09 – efa.05.15 e kadar belirtilmiş tüm değerlerin tasarıma getirilmesi sağlanabilir.

İlgili kod bloğunu yapıştırıp kaydedebiliriz.
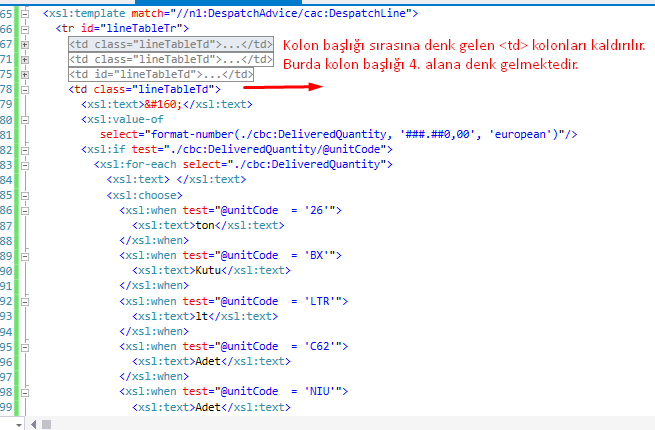
1.4.2. E- İrsaliye Tasarımında Kolon Silme
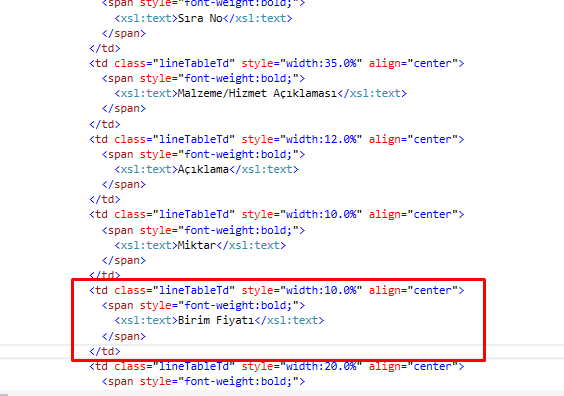
E–İrsaliye tasarımında kolon silmek için önce başlık tanımlarımızdan ilgili etiket alanını seçip silebiliriz. Ardından bu başlığın karşılığı olan bilginin geldiği alan silinir. Örnek olarak tasarımdan Birim Fiyatı kolonunu silelim.ctrl+f ile Birim Fiyatı yazılıp ilgili <td>...</td> alanı işaretlenir, silinir ve kaydedilir.

<td class="lineTableTd" style="width:10.0%" align="center">
<span style="font-weight:bold;">
<xsl:text>Birim Fiyatı</xsl:text>
</span>
</td>
İlgili kodlar silinir.

İlgili kod bloğu da silinir ve o sütun kaldırılmış olur.

1.4.3. E- İrsaliye Tasarımında Kolon Genişliği
Kod bloğumuzda width yazarak Başlıklar altından her kolon için kendimiz değer verebiliriz.
Örnek olarak ürün kodu kolonumuzun genişliğinde değişiklik yapalım.

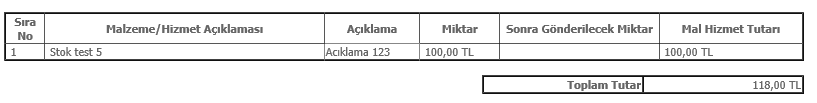
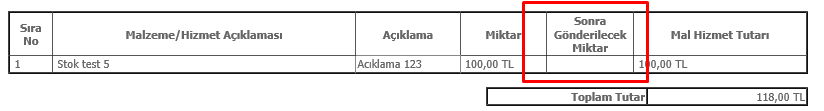
%20 de ekran görüntüsü

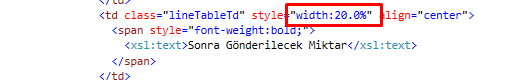
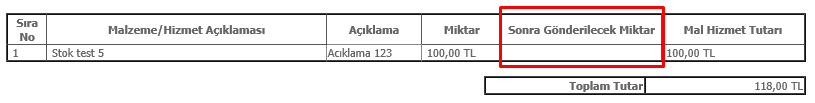
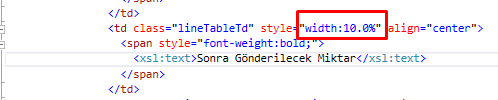
%10 e indirelim;


Bu şekilde değerler vererek kolonlarımızı genişletip daraltabiliriz.
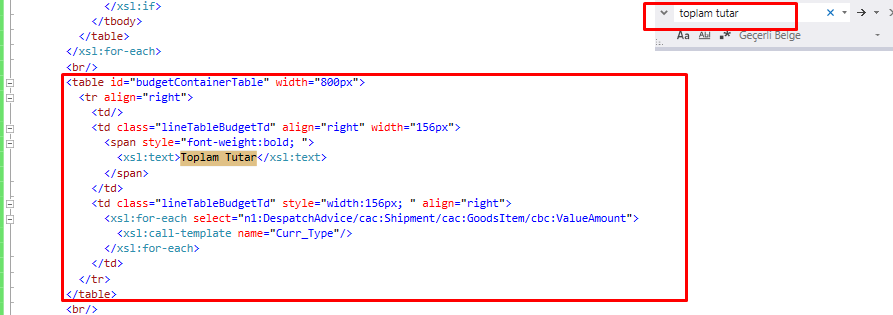
Toplam Tutar Kolonunu Kaldırma
Kod bloğu içerisinde ‘Toplam Tutar’ yazılarak ilgili koda bağlı alanlar silinir.


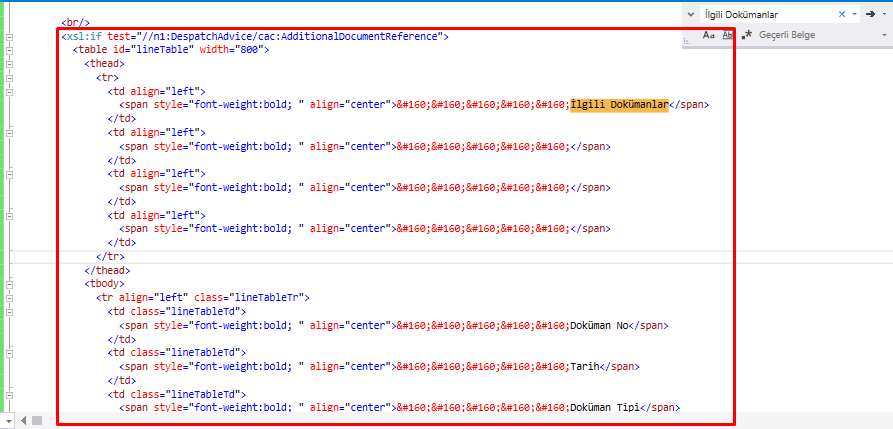
İlgili Dökümanlar Alanını Kaldırma
Kod bloğu içerisinde ‘İlgili Dokümanlar’ yazılarak ilgili koda bağlı alanlar silinir.

E- İrsaliye Tasarımlarından 10 Kalemden Fazlası Görünmemesi Durumunda
E-İrsaliye tasarımlarında kalemlerin on satırdan fazlası gözükmemesi durumunda; ilgili alanlardaki değerin sıfır yapılması gerekmektedir.
<xsl:if test="count(//n1:DespatchAdvice/cac:DespatchLine) >= 0">
<xsl:for-each select="//n1:DespatchAdvice/cac:DespatchLine">
<xsl:apply-templates select="."/>
</xsl:for-each>
</xsl:if>
<xsl:if test="count(//n1:DespatchAdvice/cac:DespatchLine) < 0">
<xsl:choose>

E-irsaliyede Diğer Birimlerin Görüntülenmesi
E-İrsaliye tasarımlarınıza diğer birimlerin eklenebilmesi için aşağıda bir örneklendirme yapılmıştır.
Miktar alanının sağına Miktar2 kolonu eklenecektir. Diğer birimlerin görünmesi için herhangi bir parametre ayarı yapmanız gerekmemektedir. Her ürünün birimleri XML içeriğinde görünmektedir.

Aşağıdaki şekilde çok birimli ürünümüz için bir e-irsaliye kaydı oluşturup e-irsaliye taslakları ekranından XML almamız gerekir.

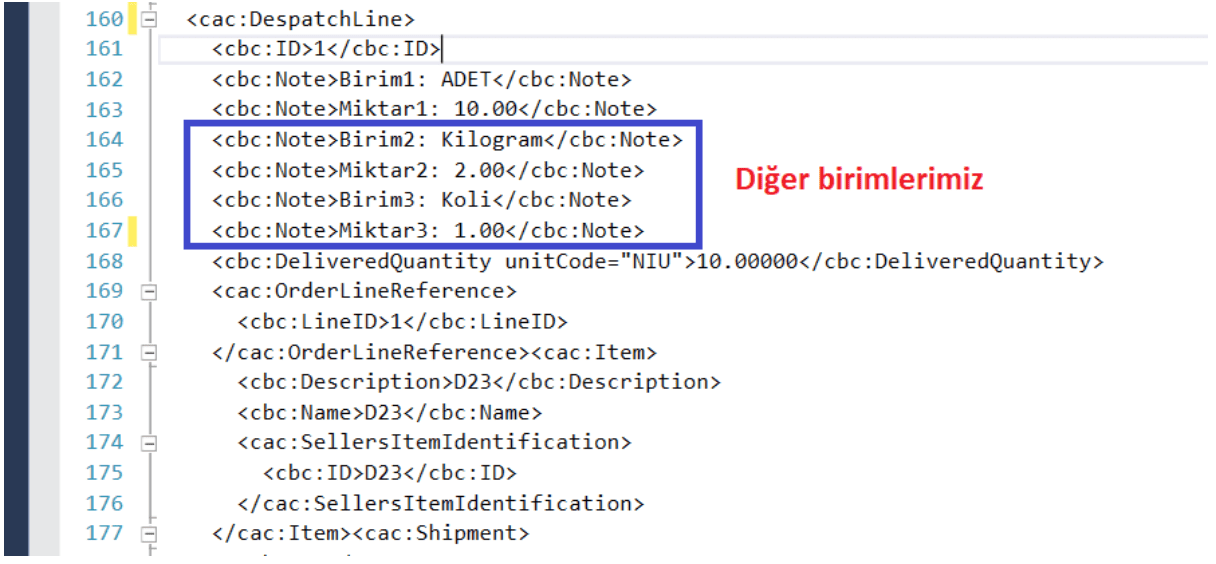
XML içeriğindeki bilgiler aşağıdaki şekilde görünecektir.

Bu değerleri .XSLT tasarım dosyası ile görüntülemek için aşağıdaki işlemleri uygularız.
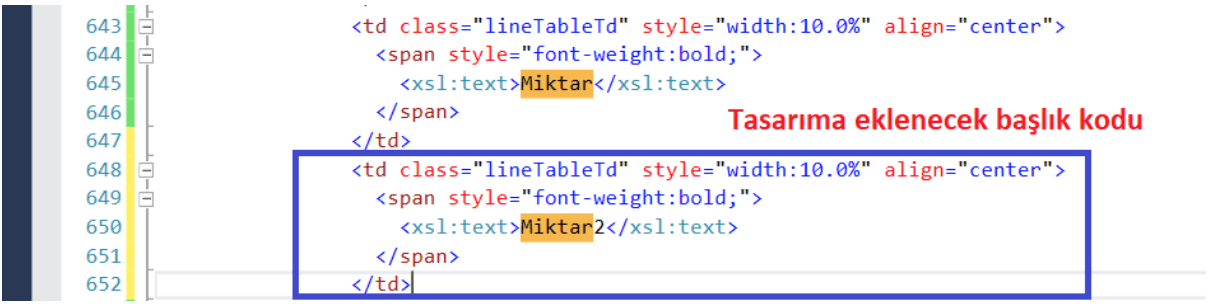
Tablomuza başlık eklemek için

<td class="lineTableTd" style="width:10.0%" align="center">
<span style="font-weight:bold;">
<xsl:text>Miktar2</xsl:text>
</span>
</td>
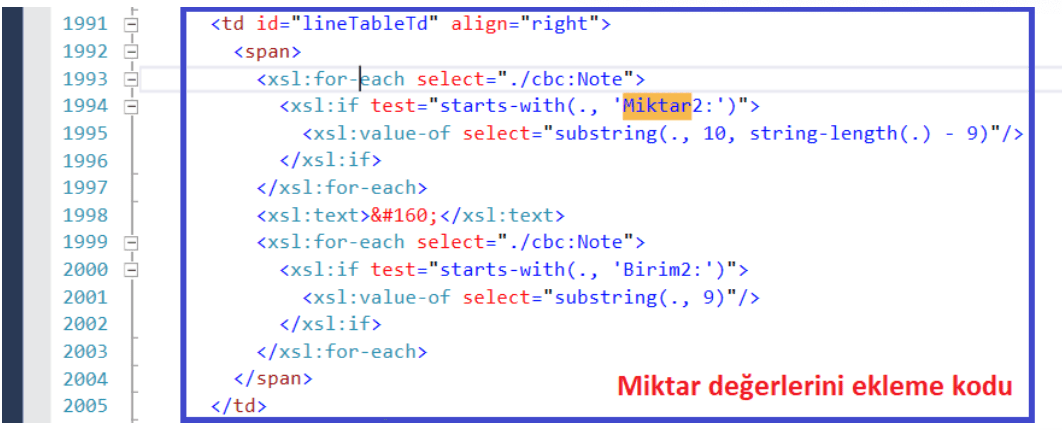
Satırlarımız da görünecek miktar kodu

<td class="lineTableTd">
<span>
<xsl:for-each select="./cbc:Note">
<xsl:if test="starts-with(., 'Miktar2:')">
<xsl:value-of select="substring(., 10, string-length(.) - 9)"/>
</xsl:if>
</xsl:for-each>
<xsl:text> </xsl:text>
<xsl:for-each select="./cbc:Note">
<xsl:if test="starts-with(., 'Birim2:')">
<xsl:value-of select="substring(., 9)"/>
</xsl:if>
</xsl:for-each>
</span>
</td>
Tasarımın son görüntüsü aşağıdaki şekilde olacaktır.